
Keyv Now with Etcd
02/23/2022

Writr now powered by Ecto!!!
05/04/2021

Introducing Ecto - A modern template consolidation javascript library for EJS, Handlebars, Markdown, Pug, and more!
03/17/2021

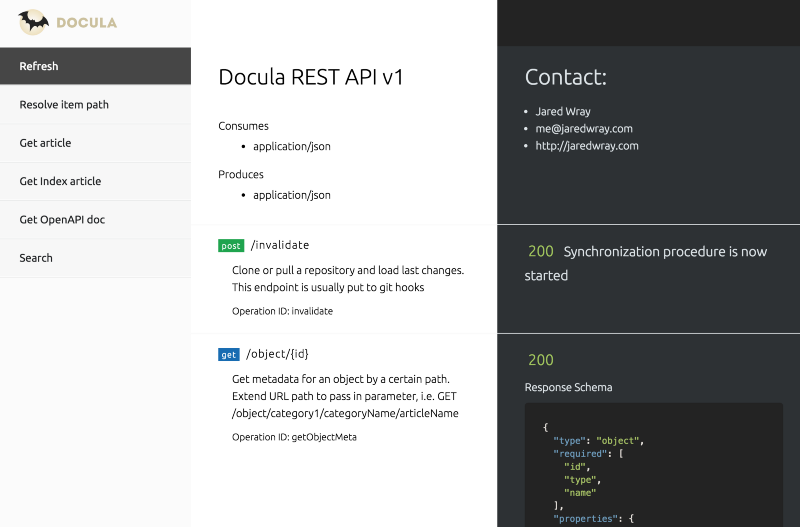
Introducing Docula!
03/07/2019

Docula: Persistent Links and Styles!
03/07/2017

Module Simplification and Customization in Docula!
02/08/2017

Page Titles, Path Remix, API Hotness, and Your Own Logo. Oh My!
12/01/2016

Github edit links in docs, full text searching and a easier configuration.
11/09/2016